URL का फूल फॉर्म Uniform Resource Locator होता है। जिसे हम आम बोलचाल की भाषा में वेब एड्रेस या लिंक भी कहते है।
URL का इस्तेमाल इंटरनेट पर किसी भी फाइल या पेज को ढूंढ़ने के लिए किया जाता है जैसे वेब पेज, डॉक्यूमेंट, इमेज, PDF फाइल इत्यादि।
URL आमतौर पर वेब पेजों (http) के लिए होती हैं, लेकिन इसका इस्तेमाल फ़ाइल ट्रांसफर (ftp), ईमेल (mailto), डेटाबेस एक्सेस और भी कई दूसरी एप्लीकेशन के लिए किया जाता है।
ज्यादातर वेब ब्राउज़र के एड्रेस बार में पेज के ऊपर वेब पेज का URL दिखाते हैं। एक नार्मल URL http://www.example.com/index.html फॉर्मेट में होती है, जो एक प्रोटोकॉल (http), एक होस्टनाम (www.example.com) और एक फ़ाइल नाम (index.html) को इंडीकेट करती है।
URL कैसे काम करती है?
अगर आपकी वेबसाइट एक घर की तरह है, तो आपकी वेबसाइट का URL उस घर का एड्रेस है। ये बताता है कि आपकी वेबसाइट ऑनलाइन कहां पर है, ठीक उसी तरह जैसे आपके घर का एड्रेस ये बताता है कि आप कहां रहते हैं, जिससे आपके विजिटर को आपकी साइट आसानी से मिलती है।
इस ब्लॉग की URL https://www.taknikigyan.in है और इस पोस्ट की URL https://www.taknikigyan.in/url-uniform-resource-locator है। जब भी कोई URL ब्राउज़र के एड्रेस बार में टाइप कि जाती है तो वो ये बताती है की किस पेज को लोड कर रही है।

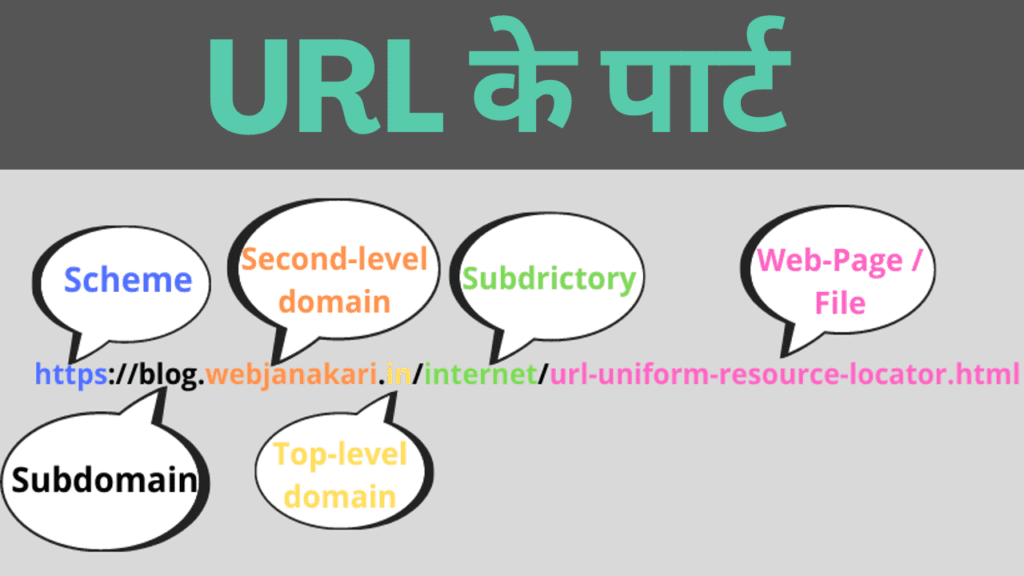
URL Google को ये समझने में भी मदद करते हैं कि आपकी वेबसाइट के पेज किस बारे में हैं। URL के 6 हिस्से होते हैं। URL को अच्छे से समझने के लिए इसकी बनावट को समझना होगा।
- Scheme
URL का पहला भाग scheme है, ये वेब सर्वरों को बताता है कि वेबसाइट पर किसी पेज तक पहुंचने के लिए किस प्रोटोकॉल का उपयोग करना है।
आमतौर पर वेबसाइटों के लिए HTTPS या HTTP प्रोटोकॉल होता है। HTTP एक अनसिक्योर वर्जन है वही HTTPS सिक्योर्ड प्रोटोकॉल है। इसीलिए ज्यादातर वेबसाइट पर आपको HTTPS ही दिखाई देगा, आजकल सभी इसी का इस्तेमाल कर रहे है।
ये आपके वेब ब्राउज़र को आपके जरिए पेज पर डाली गई किसी भी जानकारी, जैसे आपका यूजरनाम, पासवर्ड या क्रेडिट कार्ड इत्यादि की जानकारी को एन्क्रिप्ट करने के लिए कहता है, ताकि साइबर क्रिमिनल इसे एक्सेस न कर सकें।
सिक्योरिटी प्रोटोकॉल आपकी वेबसाइट पर विज़िटर को प्रोटेक्ट करता है और आपकी साइट को Google और बाकि सर्च इंजन पर बेहतर रैंक पाने में भी मदद करता है।
हालाँकि, इनके अलावा और भी प्रोटोकॉल होते है जैसे कि mailto (मेल क्लाइंट खोलने के लिए) और FTP (फाइल ट्रांसफर करने के लिए) लेकिन ब्राउज़र को पता होता हैं की इनको को कैसे इस्तेमाल करना है। इसलिए अगर आप दूसरे प्रोटोकॉल देखते हैं तो आश्चर्यचकित न हों।
- Subdomain
अगर आपकी वेबसाइट एक घर की तरह है, तो आपके सब-डोमेन उस घर का एक स्पेसिफिक कमरे की तरह हैं। URL में एक सब-डोमेन ये बताता है कि वेब ब्राउज़र आपकी वेबसाइट के किस खास पेज पर काम कर रहा है या किस पेज को खोला है।
उदाहरण के लिए, “ब्लॉग” या “ऑफ़र्स” जैसे सब-डोमेन आपकी वेबसाइट का ब्लॉग पेज या ऑफ़र पेज की जानकारी देते है।
सब-डोमेन आपकी वेबसाइट के कंटेंट को केटेगरी में बाँट देता हैं और Google ओर साइट विजिटर को दिखाता हैं कि आपकी साइट पर कई केटेगरी है ओर उस में कई और जानकारी मिल सकती है। सिंपल शब्दों में, ये भी अपके साइट की एक केटेगरी ही है।
- Second level domain
आपके सेकंड-लेवल डोमेन (SLD) में आपकी वेबसाइट का नाम होता है। इससे लोगों को यह जानने में मदद मिलती है कि वे किसी ब्रांड की साइट पर जा रहे हैं। उदाहरण के लिए, जो लोग “wikipedia.org” पर जाते हैं, वे जानते हैं कि ये एक फ्री इनसाइक्लोपीडिया है।
- Top-level domain
टॉप-लेवल डोमेन (TLD) से ये पता चलता है कि आपकी आर्गेनाइजेशन इंटरनेट पर किस प्रकार कि आर्गेनाइजेशन है।
उदाहरण के लिए, “.com” पूरी दुनिया में कोमरसिअल इंस्टिट्यूट या आर्गेनाइजेशन को रिप्रीजेंट करता है, इसलिए बहुत से बिज़नेस “.com” के टॉप-लेवल डोमेन के साथ रजिस्टर करते हैं। इसी तरह “.edu” एजुकेशनल इंस्टिट्यूट को रिप्रीजेंट करता है, ज्यादातर कॉलेज और विश्वविद्यालय “.edu” के टॉप-लेवल डोमेन के साथ रजिस्टर करते हैं। इसी तरह “.in” इंडिया को रिप्रीजेंट करता है, ये बताता है की ये एक इंडियन वेबसाइट है।
TLD के कुछ लोकप्रिय उदाहरण:
- .com
- .org
- .net
- .gov
- .biz
- .edu
- Subdirectory
सबडायरेक्टरी को सबफ़ोल्डर भी कहा जाता है। ये विजिटर के अलावा वेब क्रॉलर को यह समझने में मदद करती है कि वे वेब पेज / फाइल वेबसाइट के किस फोल्डर या किस भाग में है।
पहला उदाहरण, अगर आपके पास T-shirts, hats, and mugs बेचने वाला एक ऑनलाइन स्टोर है, तो आपकी वेबसाइट का एक URL “https://shop.yourstore.com/hats” जैसा दिख सकता है। तो ये URL बता रहा है की सब-डोमेन “shop” है और सबडायरेक्टरी “hats” है। इसका मतलब है विजिटर आपकी साइट पर “hats” पेज पर है, जो “shop” पेज का एक सबफ़ोल्डर है। T-shirts और mugs दूसरे सबफ़ोल्डर कह लाएंगे।
इसका मतलब है की “shop” भी एक सबफ़ोल्डर ही है जिसके अंदर “hats” नाम का एक फोल्डर या पेज है। ठीक उसी तरह से जैसे आपके कंप्यूटर में होता है एक फोल्डर के अंदर दूसरा फोल्डर (इसी दूसरे फोल्डर को हम सबफ़ोल्डर कहते है)।
दूसरा उदाहरण, अगर URL “https://www.yourstore.com/hats” होता है तब भी “hats” एक सबफ़ोल्डर ही है। लेकिन फर्क इतना होगा की ये इस वेबसाइट का डायरेक्ट सबफ़ोल्डर होगा। जैसे की पहले वाले उदाहरण में “shop” फोल्डर के अंदर था। इस बार “hats” खुद एक सबफ़ोल्डर या वेब पेज है और बाकि कंटेंट या जानकारी उसकी अंदर है।
तीसरा उदाहरण, अगर URL “https://www.yourstore.com/item/hats” होता है तो इस बार “item” एक फोल्डर है और “hats” उस item फोल्डर / सेक्शन के अंदर दूसरा फोल्डर या वेब पेज है।
- Web-Page/File
अब बात करते है आखरी हिस्से की, ये वो वेब पेज या फाइल होती है जिसे आप ढूंढ रहे होते है या डाउनलोड करना चाहते है। जहा पर वो कंटेंट होता है जिसकी आपको तलाश होती है।
ये थी कुछ कॉमन पार्ट की जानकारी और ये सभी पार्ट मिल कर एक URL बनाते है। यूआरएल के बाकी पार्ट बारे में जाने।
URL के प्रकार
URL वेब पेज या दूसरे डॉक्यूमेंट के लिए बनाई गई एड्रेस है जैसे एक इमेज, डोकेमेन्ट, फाइल, इत्यादि। ये दो प्रकार की होती है:
- Absolute URL
- Relative URL
- Absolute URL:
इस प्रकार के URL में डोमेन नाम और डायरेक्टरी/पेज दोनों के पाथ होते हैं। एक पूरी URL लोकेशन की पूरी जानकारी देती है। ये “http://” जैसे प्रोटोकॉल से शुरू होती है और सभी तरह की जानकारी इस पर होती है।
आप जो URL अपने ब्राउज़र के एड्रेस बार में टाइप करते है वो सभी Absolute URL होती है। उदाहरण के लिए, अगर आप इस आर्टिकल को एक्सेस करना चाहते है तो आपको उसके लिए इस आर्टिकल की यूआरएल अपने ब्राउज़र के एड्रेस बार में टाइप करनी होगी जो की https://www.taknikigyan.in/url-uniform-resource-locator है।
URL प्रोटोकॉल के उदाहरण:
- http://
- https://
- ftp://
- gopher://
- Relative URL:
इस प्रकार की URL में डोमेन नाम को छोड़कर केवल फाइल का नाम होता है। Relative का मतलब है “सम्बंधित”, और रिलेटिव URL का इस्तेमाल केवल उस पर्टिकुलर वेबसाइट पर ही किया जाता है।
क्यूंकि इसमें लोकेशन पहले ही सेट कर दी जाती है, वेबसाइट के हैडर पार्ट में। इससे होगा ये की आपको बार बार पूरी URL टाइप नहीं करि होगी या पूरा पाथ याद करने की जरुरत नहीं होगी। मतलब की अपने पहले ही कोडिंग करते समय ये बता दिया है की सभी फाइल किस फोल्डर में है तो अब बार बार उस फोल्डर का पूरा लिंक आपको नहीं बताना होगा बस फाइल नाम का इस्तेमाल करना होगा और वो फाइल कहा पर है ये वेबसाइट को खुद ही पता चल जाएगा।
लेकिन वेबसाइट के फ्रंट में ये आपको नार्मल ही दिखाई देगी जैसे कोई फाइल दिखती है और काम भी बिलकुल वैसे ही कारगी, इसकी कोडिंग कुछ इस तरह से होगी:
<img src="webjanakari.jpg">रिलेटिव URL का इस्तेमाल कोडिंग को फ़ास्ट करने के लिए किया जाता है और Absolute URL का इस्तेमाल इसलिए किया जाता है ताकि कोई आपका काम कॉपी न कर सके।
URL में किस तरह के कैरेक्टर का इस्तेमाल कर सकते है?
URL में करैक्टर के लिमिटेड सेट का इस्तेमाल किया गया है जो US-ASCII करैक्टर सेट से रिलेटेड है। इन करैक्टर में नंबर (0-9), लेटर (A-Z, a-z), और कुछ स्पेशल करैक्टर (“-“, “।”, “_”, “~”) शामिल हैं।
ASCII कंट्रोल कैरेक्टर (जैसे बैकस्पेस, वर्टिकल टैब, हॉरिजॉन्टल टैब, लाइन फीड आदि), अनसेफ कैरेक्टर जैसे स्पेस, , <, >, {, } इत्यादि, और ASCII चारसेट के बाहर किसी भी कैरेक्टर को डायरेक्ट URL में इस्तेमाल नहीं करने देता है।
इसके अलावा, कुछ कैरेक्टर ऐसे भी हैं जिनका URL में स्पेशल काम के लिए इस्तेमाल किया जाता है। इन कैरेक्टर को रिज़र्व कैरेक्टर कहा जाता है। रिज़र्व कैरेक्टर के कुछ उदाहरण हैं ?, /, #, : इत्यादि। कैसा भी डाटा हो जो ट्रांफर हो रहा है और वो URL का हिस्सा है तो किसी भी हिस्से में किसी भी कारण से इन कैरेक्टर का इस्तेमाल नहीं कर सकते।
तो अब हम क्या करें जब हमें URL में कोई डेटा ट्रांसमिट करना हो जिसमें ये डिसअल्लॉव का कैरेक्टर इस्तेमाल करना हों? ऐसे में, हम इन्हे एन्कोड करते हैं!
URL Encoding (Percent Encoding)
URL एन्कोडिंग URL में रिज़र्वड, अनसेफ और Non-ASCII कैरेक्टर को एक ऐसे फॉर्मेट में बदल देता है जिसे सभी वेब ब्राउज़र और सर्वर सभी तरह से एक्सेप्ट और समझ सके। ये पहले कैरेक्टर को एक या अधिक बाइट्स में कनवर्ट करता है। फिर हर एक बाइट को टू हेक्साडेसिमल डिजिट में बदल दिया जाता है जिसके शुरू में परसेंट सिंबल (%) लगा होता है – (जैसे %xy)। परसेंट सिंबल का इस्तेमाल escap कैरेक्टर के रूप में किया जाता है।
URL एन्कोडिंग को परसेंट एन्कोडिंग भी कहा जाता है क्योंकि यह एक escap कैरेक्टर के रूप में परसेंट सिंबल (%) का इस्तेमाल करता है। URL ASCII कैरेक्टर एन्कोडिंग लिस्ट।
URL एन्कोडिंग का उदाहरण
स्पेस: सबसे ज्यादा बार इस्तेमाल होने वाला URL एनकोडेड कैरेक्टर में से एक स्पेस हैं। डेसीमल में स्पेस कैरेक्टर का ASCII वैल्यू 32 है, जो हेक्स में कन्वर्ट होने पर 20 हो जाती है। अब हम हेक्साडेसिमल की वैल्यू से पहले प्रतिशत सिम्बल (%) लगते हैं, जो हमें URL एन्कोडेड वैल्यू – %20 होती है।
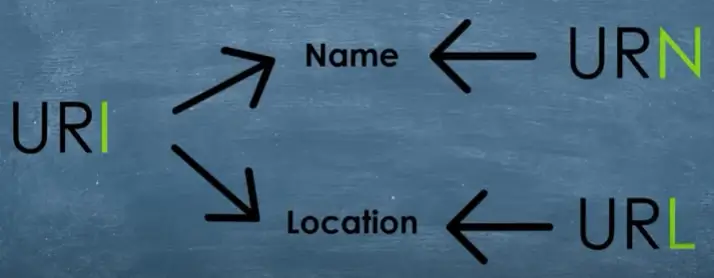
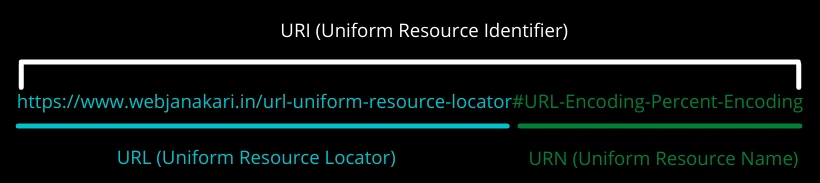
URI, URL और URN में क्या अंतर है?

अपने अक्सर इंटरनेट पर ये तीन नाम पढ़े होंगे URL, URI और URN। ये तीनो ही आपस में एक दूसरे से जुड़े हुए है। URI में URL और URN आते है। आइए जानते है की ऐसा कैसे है और तीनो में क्या अंतर है:
URI: URI (Uniform Resource Identifier), ये एक आइडेंटिफायर है। जो लोकेशन (एड्रेस) या नाम के आधार पर किसी की पहचान करता है। ये सेट ऑफ़ करैक्टर होता है। URL और URN इसे के दो पार्ट है।
URL: URL (Uniform Resource Locator), जिसे आम बोल चाल की भाषा में लिंक या वेब एड्रेस भी कहा जाता है। URL लोकेशन के बारे में बताती है। ये बताती है की कौन सा वेब पेज या फाइल इंटरनेट पर कहा पर उपलब्ध है। जिससे हमें और वेब क्रॉलर को उस फाइल या वेब पेज को ढूंढ़ने में आसानी होती है।
URN: URN (Uniform Resource Name), इसे हम फ्रेगमेंट URI भी कहते है। ये # लगा करके URL के अंत में इस्तेमाल करते है, जिसे anchor कहते है। इसका इस्तेमाल एक पर्टिकुलर फाइल या वेब पेज पर किसी एक पार्ट के बारे में बताने के लिए किया जाता है।
उदाहरण के लिए:

ये इस आर्टिकल का वेब एड्रेस वो पूरी एक URI है जिसमे https://www.taknikigyan.in/url-uniform-resource-locator एक URL है और #URL-Encoding-Percent-Encoding एक URN है।
अगर देखा जाए तो हम URI को URL और URN कह सकते है लेकिन URL या URN को URI नहीं कह सकते।
हाइपरलिंक क्या होता है? क्या हाइपरलिंक भी एक URL है?
आपने अक्सर इंटरनेट पर हाइपरलिंक शब्द सुना या पढ़ा होगा। जब कभी भी आप किसी वेबसाइट पर कोई आर्टिकल पड़ते है तो उसमे कई सारी लिंक होती है जिस पर क्लिक करने पर आप दुरी वेबसाइट या उसी साइट के दूसरे पेज पर चले जाते हो। उन्ही लिंक्स को हाइपरलिंक कहा जाता है और इसे शार्ट में लिंक भी कहते है।
उदहारण के लिए विकिपीडिया को ही देख ले उसके सभी पेज पर ब्लू कलर की लिंक्स होती है उसे ही हाइपरलिंक कहा जाता है।

अगर ये जानकारी आपको अच्छी लगी हो तो इस आर्टिकल को अपने दोस्तों, परिवार जनो और सोशल मीडिया पर जरूर शेयर करे।

मेरा नाम धर्मेंद्र मीणा है, मुझे तकनीक (कंप्यूटर, लैपटॉप, स्मार्टफोन्स, सॉफ्टवेयर, इंटरनेट, इत्यादि) से सम्बन्धी नया सीखा अच्छा लगता है। जो भी में सीखता हु वो मुझे दुसरो के साथ शेयर करना अच्छा लगता है। इस ब्लॉग को शुरू करने का मेरा मकसद जानकारी को ज्यादा से ज्यादा लोगो तक हिंदी में पहुंचना है।






Add your first comment to this post